

- #Vagrant homestead xdebug phpstorm install#
- #Vagrant homestead xdebug phpstorm software#
- #Vagrant homestead xdebug phpstorm code#
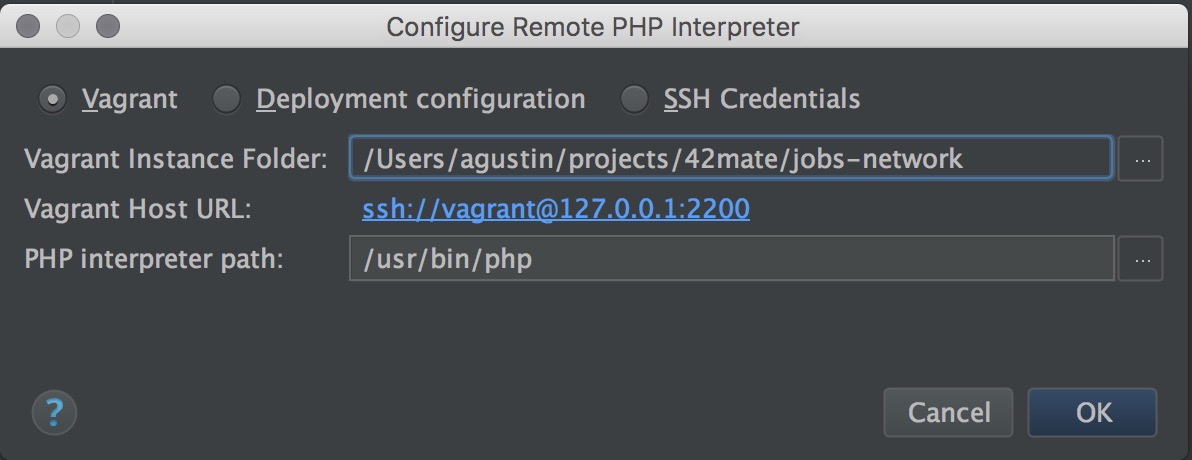
Last step: set your breakpoints, enable Xdebug helper for the page you want to debug, and click Run>Start Listening for PHP Debug Connections. Please check the extension’s page (above) for more detailed instructions. You can add a whitelist of sites on which you’d like to have the extension run, but there’s also a discreet icon in the address bar you can click so you can enable debugging on any tab you want. In its settings page I needed to set an IDE key, in our case - PhpStorm. I use Chrome and I installed Xdebug helper. Use PhpStorm’s option to generate bookmarklets that control the debugger cookie, through which you will be able to activate and deactivate the debugger. Normally you would have to add some variables to your http request if you want to start the debugger from a browser ( something along the lines of XDEBUG_SESSION_START=session_name), but there are two prettier ways: In case something went wrong and the autofiller didn’t work for you, here are the values you’ll need: Give your new interpreter a name, click OK and you’re done with this part. Click “Fill from Vagrant config”, select the location of your Vagrantfile, say “wow” and click “Test connection”. In the top left click the “+” icon and select “ Remote”. In PhpStorm’s settings page select PHP, choose a version and click the ellipsis on the right to set an interpreter. Restart php so it loads the new extension and its configuration: sudo service php5-fpm restartĬonfiguring PhpStorm Setting up the default php interpreter: Xdebug.remote_connect_back = 1 tries to connect to the client that has made the HTTP request (Thanks to Lewis for this tip) Xdebug.remote_enable = 1 and xdebug.remote_port = 9000 tell xdebug it should try to contact a debug client, in our case PhpStorm and set the port for it. Zend_extension=xdebug.so tells php to load the xdebug extension. In a default Homestead setup the loaded php.ini’s path is /etc/php5/fpm/php.ini and you can stick everything in there, but to keep things clean better use one of the additional config files the one for xdebug is /etc/php5/fpm/conf.d/20-xdebug.ini. It comes with Xdebug already installed, so you’ll just need to add a few configurations in your php.ini to get you going. Just try it out and you’ll see that you’ll stick with it.
#Vagrant homestead xdebug phpstorm install#
It comes packed with everything you need to start developing, so if you’re not using it yet, go ahead an install it. Laravel Homestead is an official Vagrant box built by Taylor Otwell in his recognizably elegant style. With some poking in PhpStorm’s documentation I ended up “discovering” Zero-Configuration Debugging. Awesome! But with that setup I needed to create a configuration for every route I wanted to debug and it was really dificcult to test ajax requests (please let me know in the comments if I missed something obvious). Jeffrey Way, in a spooky coincident, released a video on xdebug the exact same day I found the time to finally set it up :).
#Vagrant homestead xdebug phpstorm code#
I wanted to be able to set a breakpoint, work normally in my app and be taken to it when the code execution hits that line.

#Vagrant homestead xdebug phpstorm software#
Some time ago I got a new job (conveniently starting the post with the excuse for not blogging anything for a long time) working on the architecture of a pretty complex software the kind of beast I’ve never worked on in php, so after some time I felt the need of a good debugging setup. Debugging Laravel Apps On Homestead ←Back Home About Debugging Laravel Apps On Homestead Setting up XDebug with Laravel Homestead


 0 kommentar(er)
0 kommentar(er)
